观看视频教程,可点击跳转森学院
1、登录studio官方网站:https://studio.thingjs.com/
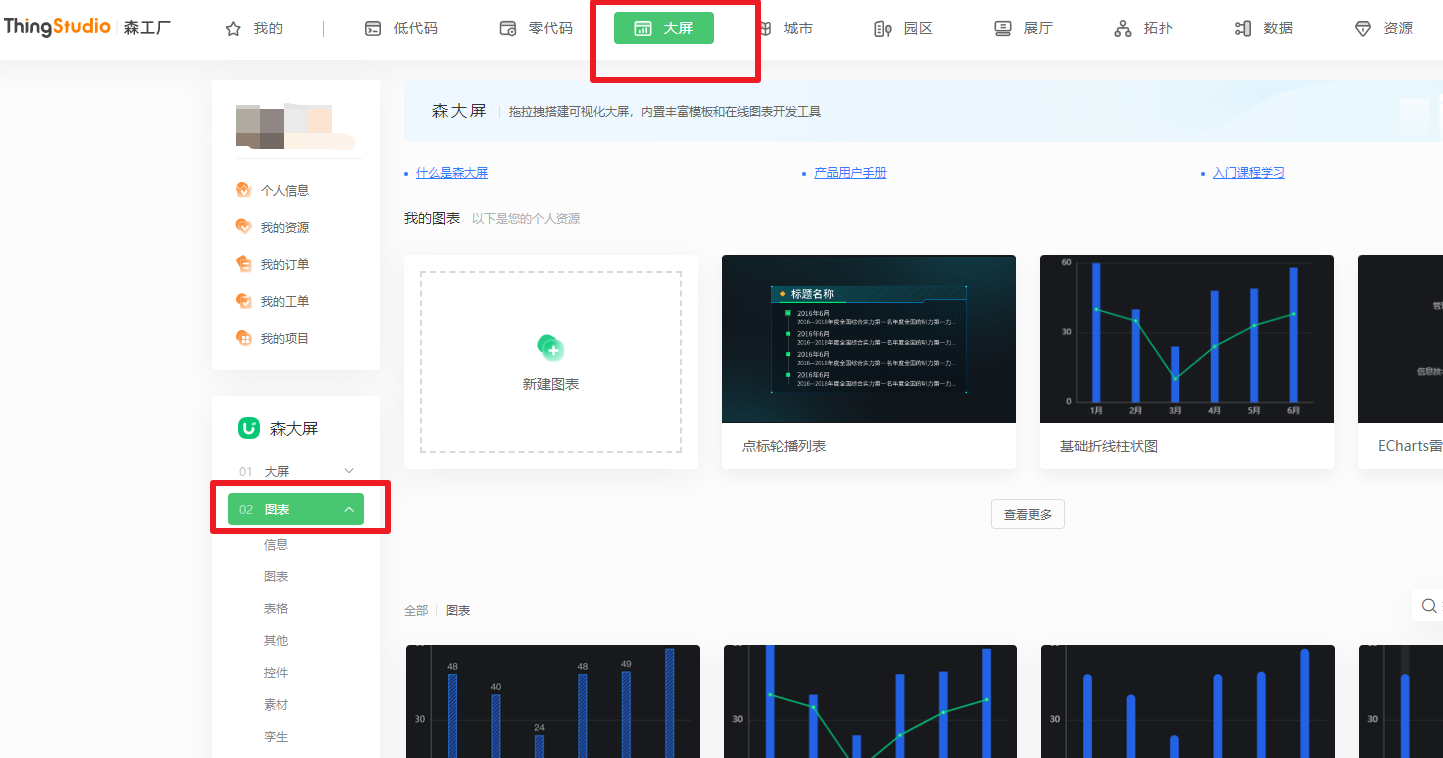
2、点击【森大屏】-【图表】,如下图

3、点击【新建图表】,可以直接跳转至森图表编辑器进行图表开发;
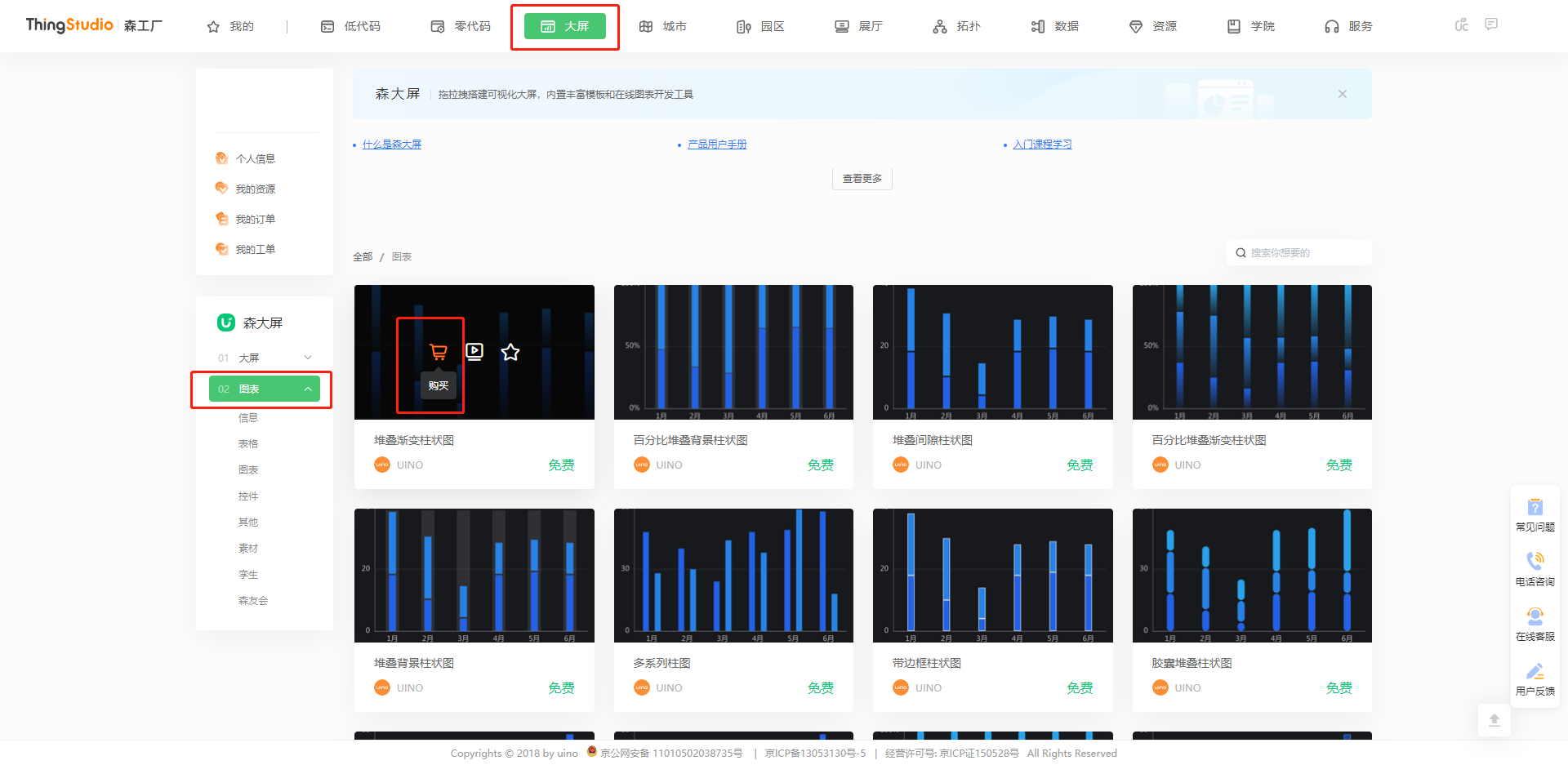
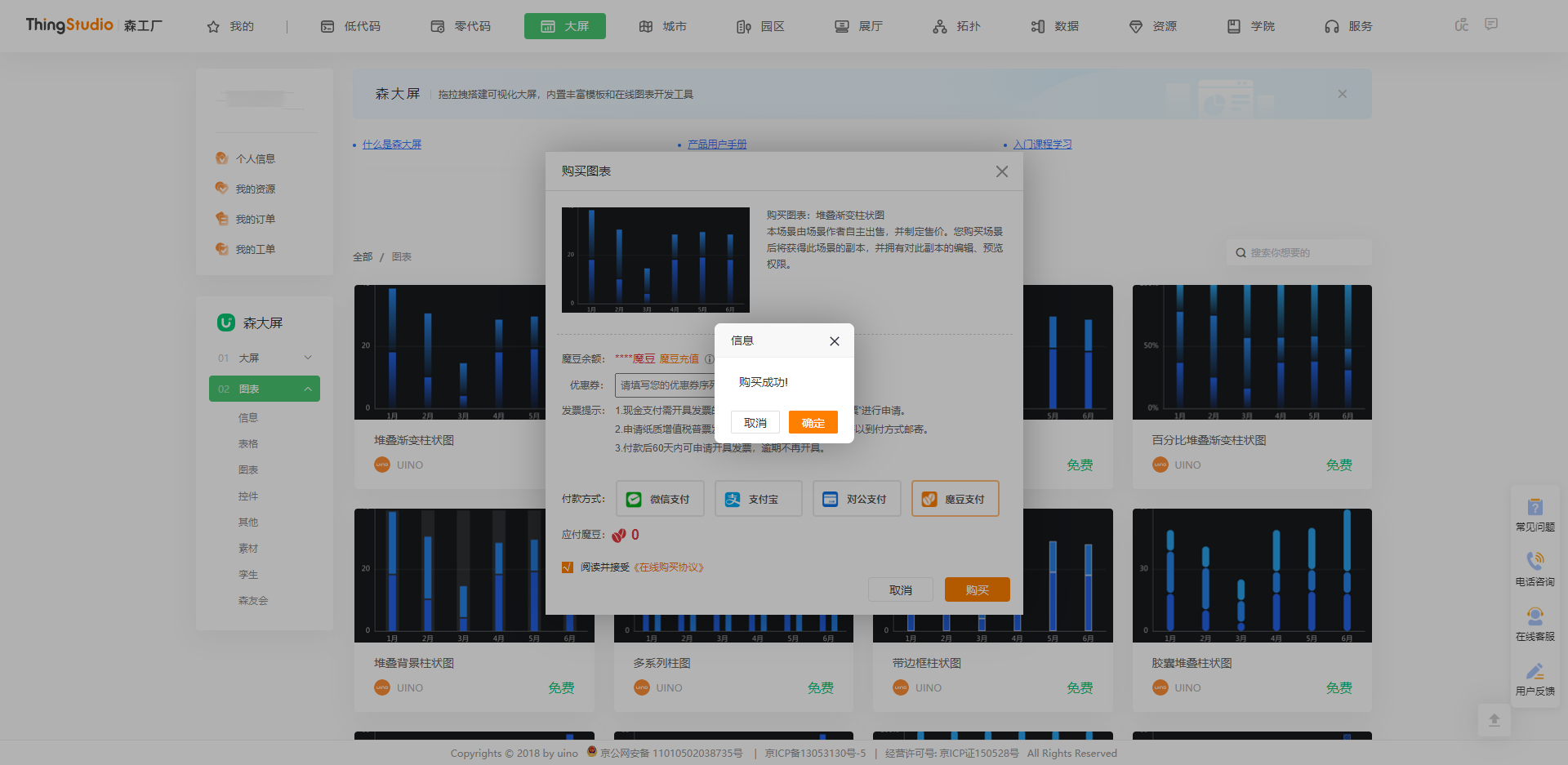
4、或者选择符合需求的官方图表,点击【大屏】-【图表】,您需要完成购买


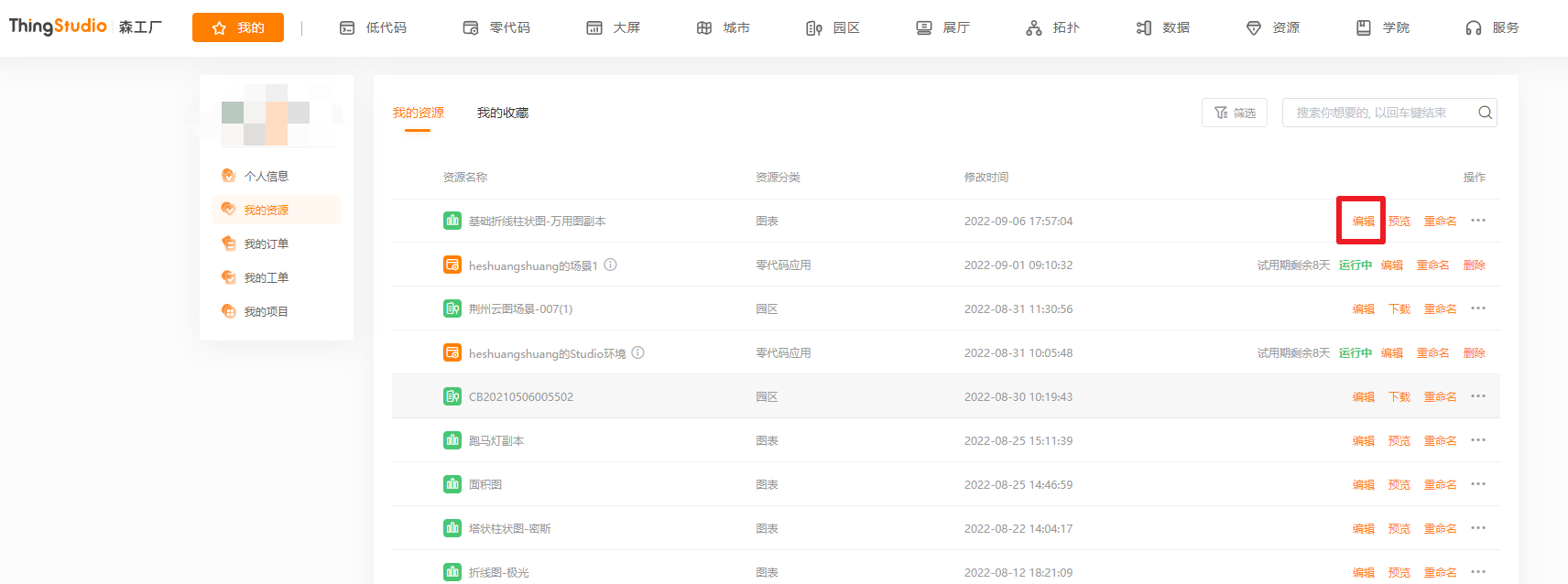
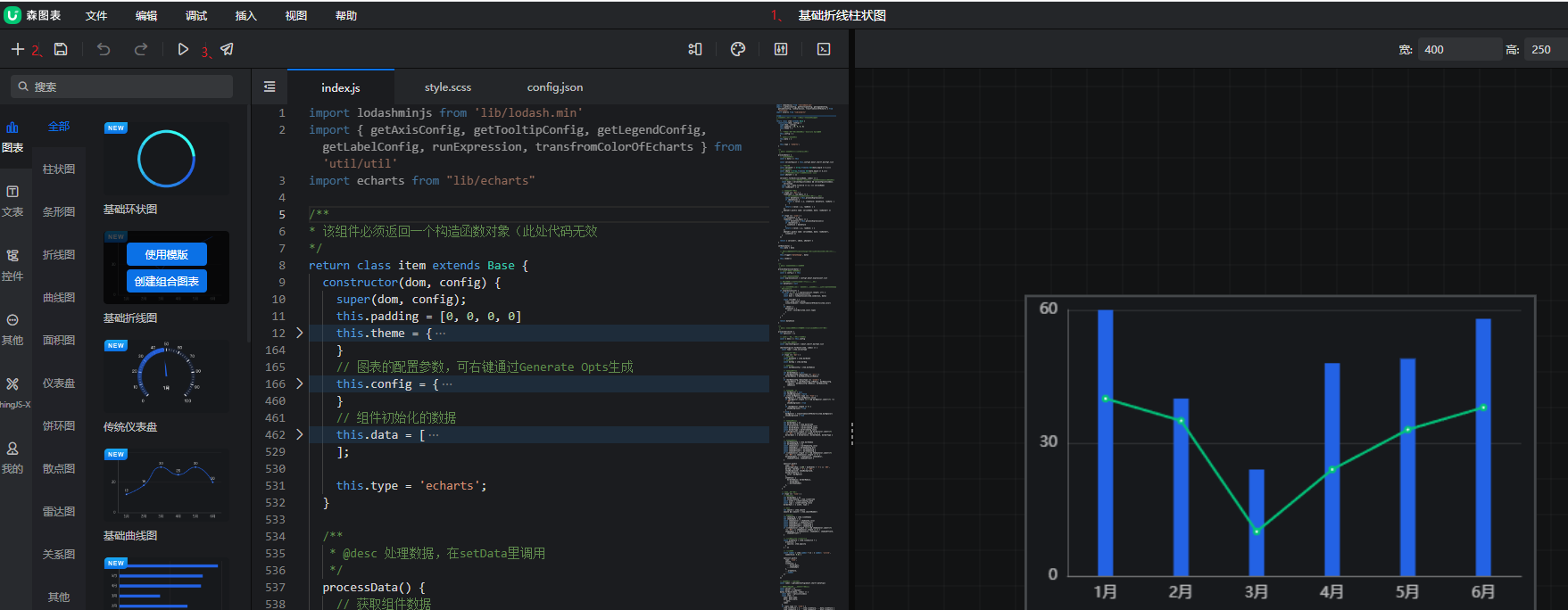
5、点击【我的资源】可看到购买的图表资源,点击【编辑】进入图表编辑器,可以基于该模板对图表进行开发编辑,例如文字展示长度调整等;

6、可以对图表进行命名,并点击保存,最后点击发布图表,如下图

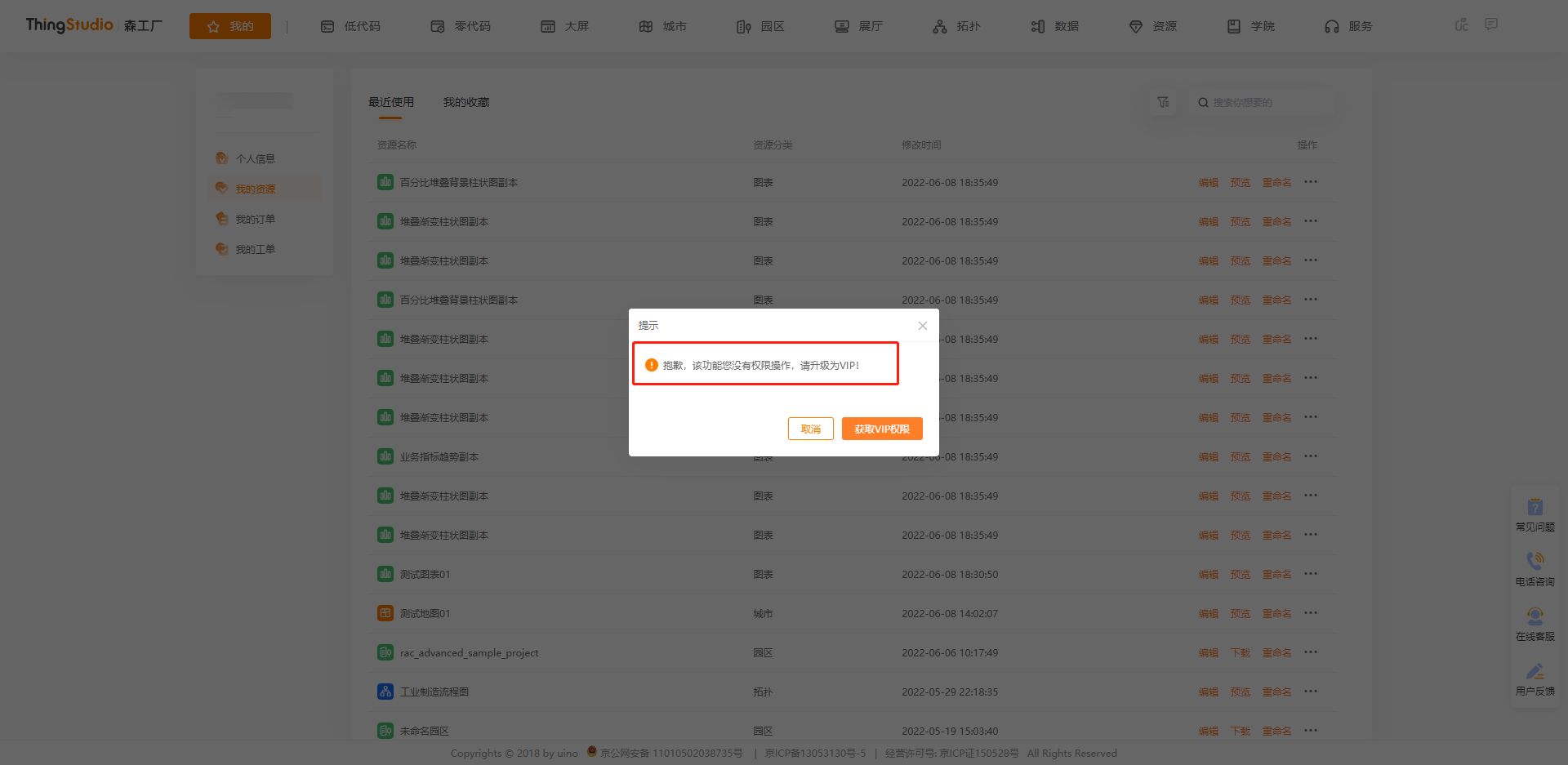
7、图表下载(3种方法)*都需要开通VIP权限
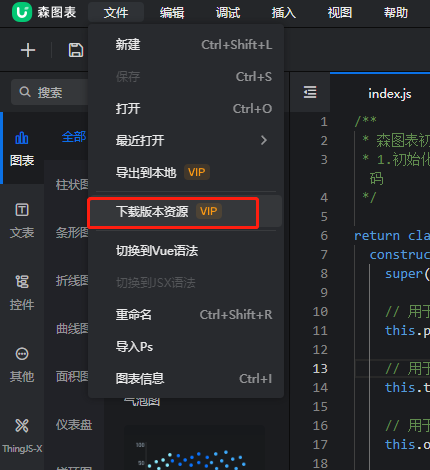
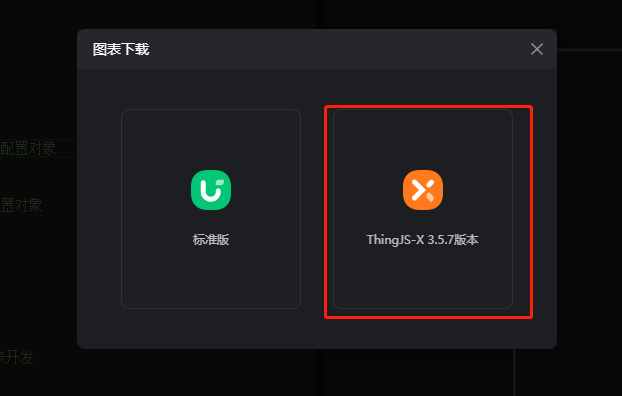
(1)森图表完成图表编辑,保存发布后,点击【文件】,选择【下载版本资源】,选择【ThingJS-X 3.5.7版本】下载。


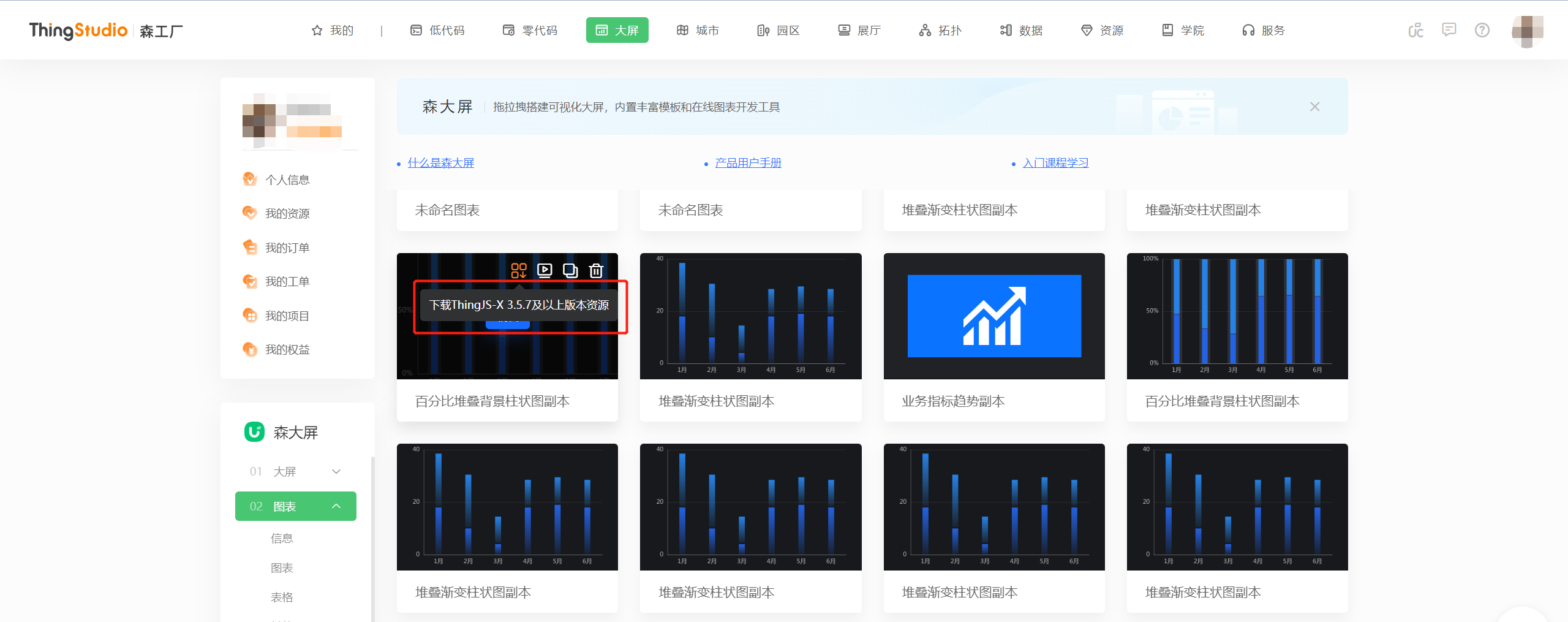
(2)在森工厂主页面【大屏】选择【图表】,在对应的图表处选择【下载ThingJS-X3.5.7及以上版本资源】

(3)点击森工厂【我的资源】找到刚才制作的图表,鼠标点击后面的三个小圆点,可下载图表资源包,详细如下图:(注:此图表资源包试用于ThingJS-X3.5.9及以上版本)


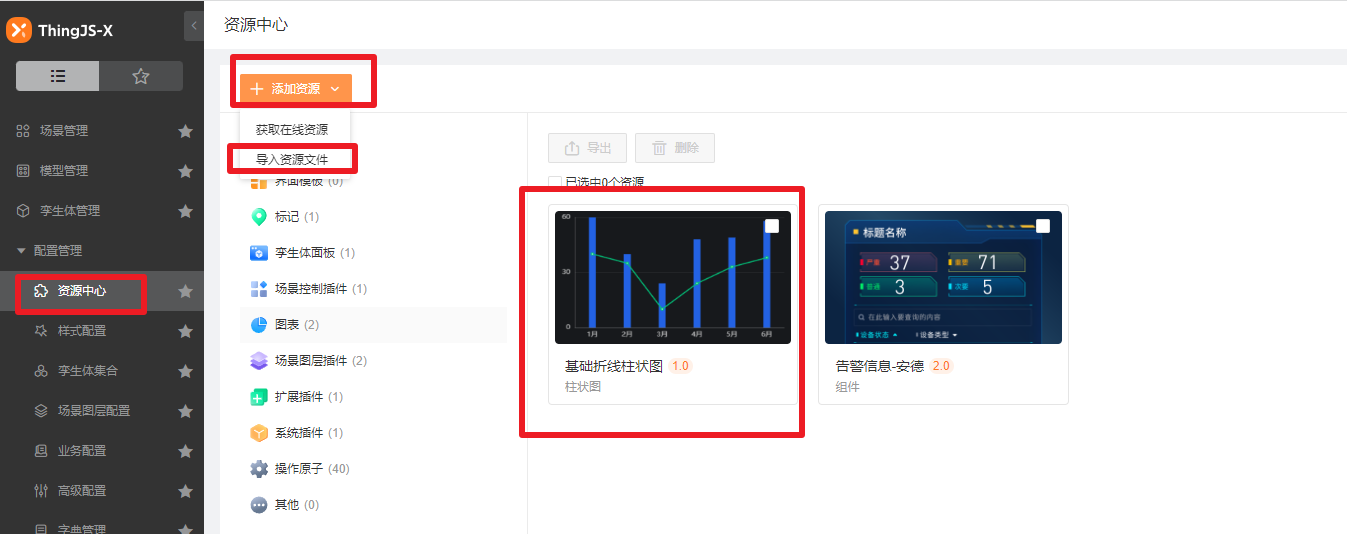
8、登录ThingJS-X系统中,点击【资源中心】-【添加资源】-【导入资源文件】导入成功后,即可以在图表资源中看到,详细如下图

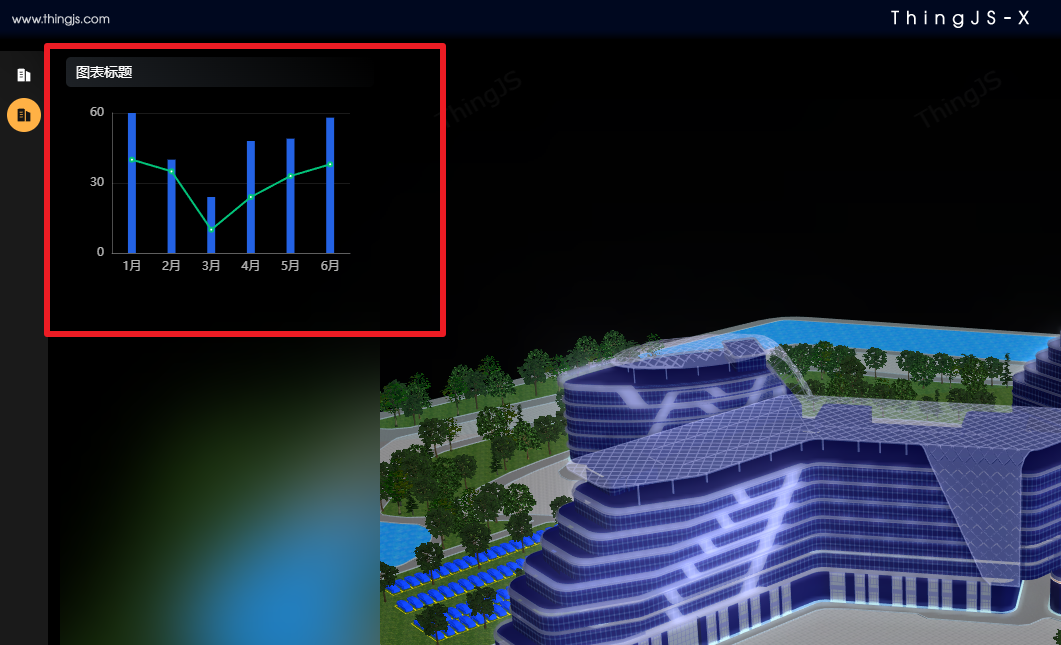
9、点击业务配置图表资源,可以对图表样式,是否显示图例等参数进行配置,整体呈现效果如下图

附录说明:
* 下载的ThingJS-X3.5.7版本资源的格式为.zip,明确的使用版本为零代码ThingJS-X3.5.9及以上的X3版本以及X4的版本。
*下载版本资源时,如您不需要在ThingJS-X中使用,推荐下载标准版资源,格式为.cht。
*未发版过资源不支持下载。
*已发版资源再次修改后没有进行发版操作,则下载的版本资源为上个已发版的版本资源。
